Le tecnologie di Cloud Computing sono fondamentali sia per le big companies che per le start-up, sia per i privati che per le amministrazioni del settore pubblico Il cloud è la distribuzione tramite Internet di servizi essenziali come server, database e software. Un fornitore, insomma, rende disponibile ai suoi utenti, in modalità on-demand, servizi di archiviazione, elaborazione e trasmissione dei
Category Archives: Blog Tecnico
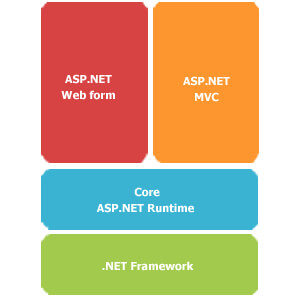
Negli ultimi anni sono nate parecchie discussioni in merito alla scelta tra le tecnologie Web Based di Microsoft ovvero ASP.NET MVC ed il sempreverde ASP.NET Web Forms. Illustreremo di seguito i vantaggi dell’utilizzo dell’una rispetto all’utilizzo dell’altra tecnologia. VANTAGGI DI ASP.NET MVC RISPETTO AD ASP.NET WEBFORMS L’assenza di stato e del ViewState rende la pagina più leggera se comparata a
Al giorno d’oggi un portale mobile friendly è indispensabile per ottimizzare al massimo la propria attività. Scopriamo pertanto alcuni dei vantaggi di avere un sito responsive.
L’SDK di Titanium Appcelerator mette a disposizione la classe client HTTP che implementa le specifiche XMLHttpRequest. Titanium.Network.HTTPClient, questo il suo nome, è in grado di effettuare richieste HTTP sia sincrone che asincrone. La struttura di una richiesta HTTP, effettuato con HTTPClient, è la seguente: // url di un servizio di esempio var url = “http://mywebservice/test.asmx”; //1) creazione dell’oggetto var client
Alloy è un framework che adotta un’architettura Model-View-Controller e utilizzando files XML e CSS-like permette ai programmatori di separare la UI dalla business logic e dai data model. La view ha il compito di descrivere l’interfaccia utente, il controller è la parte di codice che ha il compito di gestire eventi della UI. In un progetto Alloy la relazione tra
Le principali piattaforme mobile sul mercato si appoggiano a tecnologie non compatibili tra loro, per cui lo sviluppo nativo cross platform implica il dover produrre ciascuna app per iOS e Android utilizzando due progetti distinti: uno per piattaforma. Ciò implica la necessità di preparare asset grafici che rispettino le linee guida dei produttori, avere a disposizione team di sviluppo che sappiano programmare in Objective-C e Java, e quindi dover gestire due basi di codice separate, che vanno altresì documentate e sottoposte a debug e testing.
Before we start with creating actual HelloWorld application using AngularJS, let us see what are the actual parts of a AngularJS application. An AngularJS application consists of following three important parts − ng-app − This directive defines and links an AngularJS application to HTML. ng-model − This directive binds the values of AngularJS application data to HTML input controls. ng-bind
REST stands for Representational state transfer which is technique to communicate on cross platform application and exchange the data in JSON or XML format with the help of GET,POST,PUT,DELETE methods of HTTP protocol.let us briefly understand about the HTTP methods which is most commonly used to create WCF REST service as: GET : Get the resource (Records) from particular source
WCF è stato pensato sin dall’inizio tenendo in mente le architetture orientate ai servizi. In una tecnologia come questa è molto importante mettere a disposizione un’interfaccia software che l’utilizzatore del servizio ed il servizio possono utilizzare per comunicare. In WCF quest’interfaccia di scambio è il contratto. I contratti non stabiliscono solo quali operazioni si possono invocare su un servizio, ma
Windows Communication Foundation (WCF), meglio conosciuto con il nome in codice di INDIGO, offre la struttura per la creazione di applicazioni distribuite. Attualmente esistono diverse tecnologie per creare questo tipo di applicazioni e tutte ottimamente supportate dal .NET framework. Si ricorrono ai WebService, quando si ha l’esigenza di interoperabilità con il maggior numero di sistemi eterogenei, Remoting, nel caso in